Google Core Web Vitals, what are they?
And why does my hotel website need them?
Core Web Vitals
Google always tries to give the best result to the user when using the search engine. In order to determine the best result, Google's network of algorithms is increasingly looking at the user's experience of a website. Of course, we in the hotel industry have long been familiar with this and always look at the guest's experience, right? But how does this work online and how do you best keep track of it? That's why Google created the Core Web Vitals, which, starting this year, will weigh more heavily in determining the best results in search results. So it's very important to include these in your online marketing strategy. This article explains exactly what they are, how to measure them and how to optimize for them. (I can tell you that we in the hotel industry have an advantage!) Read in this article what every hotelier needs to know about the CWV.
Let's start by explaining what they really are.
What are the Google Core Web Vitals?
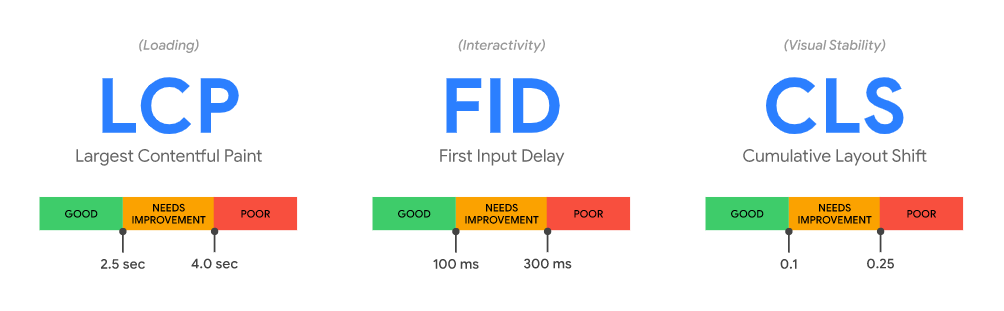
The Core Web Vitals are a collection of 3 metrics that measure the user experience of a page. These 3 measures are the LCP (Largest Contentful Paint), the FID (First Input Delay) and the CLS (Cumulative Layout Shift). Google has taken a close look at what is common and what is feasible for a website to rank for when creating these measures. We'll explain what each component is with an example and why it's important.
(Image from Google web.dev)
LCP (Largest Contentful Paint)
The LCP refers to the page loading speed. To be more specific, this looks at the largest element that loads into the screen and exactly how long it takes. Think of a large image or video, but this can also be the first text you see. Certain parts of a website can stop the first (and largest) content from loading and this can result in a low score. As seen in the image, 2.5 seconds or faster is a good score. Why is this important? Just like you don't want to keep guests waiting at the restaurant (or at the reception or at the bar), you don't want to keep website users waiting for content either. And let's face it, no one has time to wait for a long time after clicking a link, right?
How to optimize the LCP?
The LCP is mainly affected by slow server response times, render-blocking JavaScript and CSS, Resource load times and client-side rendering. Ok, that sounds technical, but that's because it is and that is exactly why we at Becurious and Porter take this work off your hands.
FID (First Input Delay)
The First Input Delay measures the interactivity of a page. This is measured, for example, by looking at the time that elapses between clicking a button and the subsequent action taking place. For example, if you click a button to go to the next page and it takes 2 seconds for the loading of the next page to start then something is not going right. FID is an important metric but difficult to measure because in the 'lab data' (data measured during testing with a fictitious user) we cannot see how a user's interaction with a page is. Therefore, here we often look at the Total Blocking Time (TBT) in the lab data. Of course, we look at field data (Data from real users of a website) when it is sufficiently available. A good example of Input Delay is when users are on the homepage and click a button to view a special offer and then something does not happen immediately in the browser.
CLS (Cumulative Layout Shift)
The CLS measures the cumulative, unexpected layout shifts that occur over the entire "lifetime" of a page. An example of such an unexpected shift is when the delayed loading of an image shifts a button, causing you to just misclick. This is something that many users experience as incredibly annoying. These shifts are not always easy to measure because they are not always easily visible. But by combining multiple tools such as the performance panel in Chrome's developer console and Webpagetest.org, they can be tracked and optimized.
Why are the Core Web Vitals important for my hotel website?
In 2020, Google has indicated that it will start to weigh the experience of a website more to determine the best results. This means that page experience will become a ranking factor. It is therefore important to take this into account when creating and maintaining a website. In addition, a fast and well functioning website increases conversion. But ultimately we all just want to use fast and well functioning websites. So thank you Google!
Want to rank better in Google?
Get in touch
How do we go about optimizing for Core Web Vitals?
By starting with a website based on one of our optimized templates, any new Porter or Becurious website already has an edge. Moreover, in the hotel industry we have the advantage of years of experience of looking at the experience of our guests. We take into account all of Google's guidelines, including the CWV, while creating the templates. If you already have a Becurious or Porter website and it does not yet meet Google's new standards, our technical team will look for areas of improvement. Becurious's lead production and front-end developer Tom and SEO specialist Niels will sift through every part of the website and make sure it is optimized as much as possible. Should third-party scripts be used, such as a booking engine or gift card widget, they often cannot be optimized by our team.
As the internet is an ever moving world where changes are made incredibly quickly, the Becurious team also proactively looks at improvements to the website. This way, the hotelier does not have to worry about his website and can continue to focus on providing the best service to the guest. Nice and convenient.
Are you ready for a new, fast and well functioning hotel website that fully complies with the latest Google guidelines? Then get in touch with us.
Becurious - your route to your guest



 English
English
 Nederlands
Nederlands